Список оказываемых услуг
- Автоматизация бизнес-процессов | API интеграции
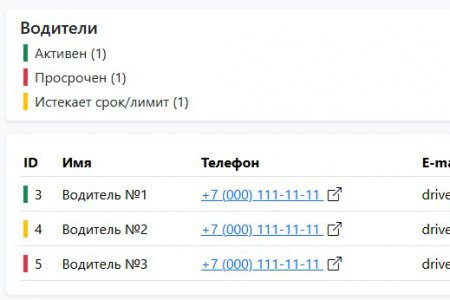
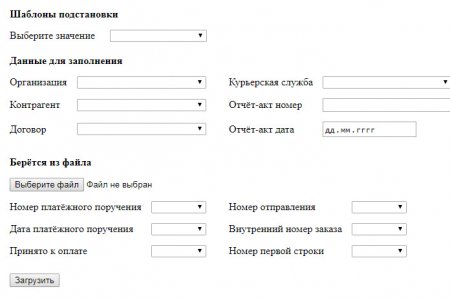
- Разработка админок, дашбордов, CMS, CRM, ERP
- Разработка [Chat Bots, Mini Apps] для Telegram
- Разработка микросервисов с RESTful API
Преимущества работы со мной
- Индвидуально подхожу к работе с каждым клиентом
- Строго соблюдаю оговоренные сроки
- Пишу код согласно стандартам и лучшим практикам
- При разработке тщательно продумываю архитектуру и логику
- Оказываю последующую техническую поддержку своего кода
Список API с которыми я работал
- Wildberries, OZON, Авито, Яндекс Маркет
- МойСклад, Битрикс24, AmoCRM, RetailCRM, YClients
- Google, Яндекс, VK, GetCourse, Unisender
- ЮKassa, Robokassa, СберБанк, Т-Банк
Применяемый стек технологий
- Нативные: PHP, JavaScript, HTML, CSS
- Бэкенд: Laravel, Slim, Node.js, Strapi, Puppeteer
- Фронтенд: Vue.js, Nuxt, Bootstrap, Tailwind, Vite
- Шаблонизаторы: Blade, Twig
- Базы данных: MySQL, PostgreSQL, SQLite, MongoDB
- Интеграции: REST, SOAP, GraphQL, N8N
- Прочее: WebSocket, Redis, SphinxSearch, FFmpeg, Google Apps Script
Отзывы
за выполнение заказа Не работает корзина на сайте opencart
Оперативно справился с задачей! Лайк, рекомендую!
за выполнение заказа Скрипт получение цены товара на Google Apps Script
Быстро и четко Михаил разобрался в сути задачи, и оперативно предложил решение. Тест показал что всё сделано правильно. После чего произвел оплату и получил пакет данных с инструкцией по установке.
В процессе решения задачи выяснился один нюанс, но и с ним быстро и оперативно Михаил справился!
Хочу выразить огромную благодарность за помощь в решении проблемы!
В процессе решения задачи выяснился один нюанс, но и с ним быстро и оперативно Михаил справился!
Хочу выразить огромную благодарность за помощь в решении проблемы!
за выполнение заказа Настроить передачу данных с сайта в CRM
Толковый исполнитель. Настроил передачу данных с моего сайта в црм быстро и качественно. Предоплаты не брал.
за выполнение заказа Восстановить управление сайтом Strapi
Спасибо большое Михаилу за чёткую и быструю работу.
 Екатерина - 10.10.2025
Екатерина - 10.10.2025за выполнение заказа Правка модуля прокрутки товаров в opencart 2.1.0.2
Все отлично и очень оперативно.
Примеры кода
HTML
CSS
JS
PHP
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Конвертер валют</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="converter">
<h1>Конвертер валют</h1>
<input type="number" id="amount" placeholder="Введите сумму" min="0" value="1">
<select id="fromCurrency">
<option value="RUB">Российский рубль</option>
<option value="AUD">Австралийский доллар</option>
<option value="AZN">Азербайджанский манат</option>
<option value="GBP">Фунт стерлингов Соединенного королевства</option>
<option value="AMD">Армянских драмов</option>
<option value="BYN">Белорусский рубль</option>
<option value="BGN">Болгарский лев</option>
<option value="BRL">Бразильский реал</option>
<option value="HUF">Венгерских форинтов</option>
<option value="HKD">Гонконгских долларов</option>
<option value="DKK">Датских крон</option>
<option value="USD" selected>Доллар США</option>
<option value="EUR">Евро</option>
<option value="INR">Индийских рупий</option>
<option value="KZT">Казахстанских тенге</option>
<option value="CAD">Канадский доллар</option>
<option value="KGS">Киргизских сомов</option>
<option value="CNY">Китайских юаней</option>
<option value="MDL">Молдавских леев</option>
<option value="NOK">Норвежских крон</option>
<option value="PLN">Польский злотый</option>
<option value="RON">Румынский лей</option>
<option value="XDR">СДР (специальные права заимствования)</option>
<option value="SGD">Сингапурский доллар</option>
<option value="TJS">Таджикских сомони</option>
<option value="TRY">Турецкая лира</option>
<option value="TMT">Новый туркменский манат</option>
<option value="UZS">Узбекских сумов</option>
<option value="UAH">Украинских гривен</option>
<option value="CZK">Чешских крон</option>
<option value="SEK">Шведских крон</option>
<option value="CHF">Швейцарский франк</option>
<option value="ZAR">Южноафриканских рэндов</option>
<option value="KRW">Вон Республики Корея</option>
<option value="JPY">Японских иен</option>
</select>
<select id="toCurrency">
<option value="RUB" selected>Российский рубль</option>
<option value="AUD">Австралийский доллар</option>
<option value="AZN">Азербайджанский манат</option>
<option value="GBP">Фунт стерлингов Соединенного королевства</option>
<option value="AMD">Армянских драмов</option>
<option value="BYN">Белорусский рубль</option>
<option value="BGN">Болгарский лев</option>
<option value="BRL">Бразильский реал</option>
<option value="HUF">Венгерских форинтов</option>
<option value="HKD">Гонконгских долларов</option>
<option value="DKK">Датских крон</option>
<option value="USD">Доллар США</option>
<option value="EUR">Евро</option>
<option value="INR">Индийских рупий</option>
<option value="KZT">Казахстанских тенге</option>
<option value="CAD">Канадский доллар</option>
<option value="KGS">Киргизских сомов</option>
<option value="CNY">Китайских юаней</option>
<option value="MDL">Молдавских леев</option>
<option value="NOK">Норвежских крон</option>
<option value="PLN">Польский злотый</option>
<option value="RON">Румынский лей</option>
<option value="XDR">СДР (специальные права заимствования)</option>
<option value="SGD">Сингапурский доллар</option>
<option value="TJS">Таджикских сомони</option>
<option value="TRY">Турецкая лира</option>
<option value="TMT">Новый туркменский манат</option>
<option value="UZS">Узбекских сумов</option>
<option value="UAH">Украинских гривен</option>
<option value="CZK">Чешских крон</option>
<option value="SEK">Шведских крон</option>
<option value="CHF">Швейцарский франк</option>
<option value="ZAR">Южноафриканских рэндов</option>
<option value="KRW">Вон Республики Корея</option>
<option value="JPY">Японских иен</option>
</select>
<button onclick="convertCurrency();">Конвертировать</button>
<div id="result"></div>
</div>
<script src="./script.js"></script>
</body>
</html>
В этом небольшом примере я использовал только нативный код, чтобы вы могли оценить синтаксис и стиль его написания.
Данный код конвертирует одну валюту в другую по курсу ЦБ РФ на текущую дату, подгружая курсы прямо с их сайта.
Код полностью рабочий, демо-версия примера доступна по ссылке: https://voronoff.dev/demo/index.html
Данный код конвертирует одну валюту в другую по курсу ЦБ РФ на текущую дату, подгружая курсы прямо с их сайта.
Код полностью рабочий, демо-версия примера доступна по ссылке: https://voronoff.dev/demo/index.html